Sci Fi Concept Art Sci Fi Environment Concept Art
Introduction
Hullo, and welcome! My proper noun is Diego "Novanim" Zúñiga, and today I'll show y'all my entire process on how to construct a sci-fi environment in Clip Studio Paint, using the different perspective and painting tools institute in the software.
Ready? Then permit's offset!
This tutorial is split into three chief sections:
1. Planification Phase:
-
- Thought generation
- The first rough
- Creating thumbnails and composition
- Using perspective rulers to create depth
- Establishing the color palette
two. Line Art Phase:
-
- Designing the elements of the scene
- Using 3D Shapes and Rulers
- Sketching the scene
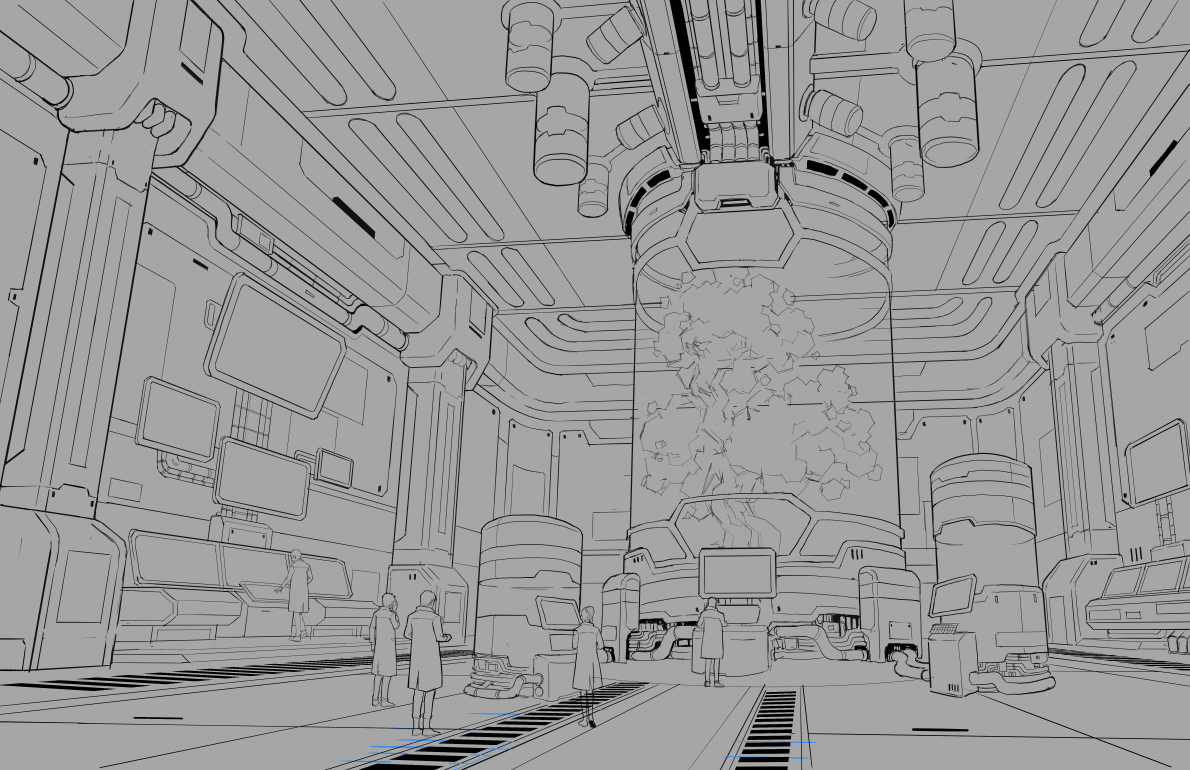
- Refining lines
3. Color Phase:
-
- Calculation grayscale to the lineart
- Creating volume within the grayscale
- Adding colors
- Adding final effects (blending modes, filters, etc.)
one. PLANIFICATION PHASE
Idea Generation
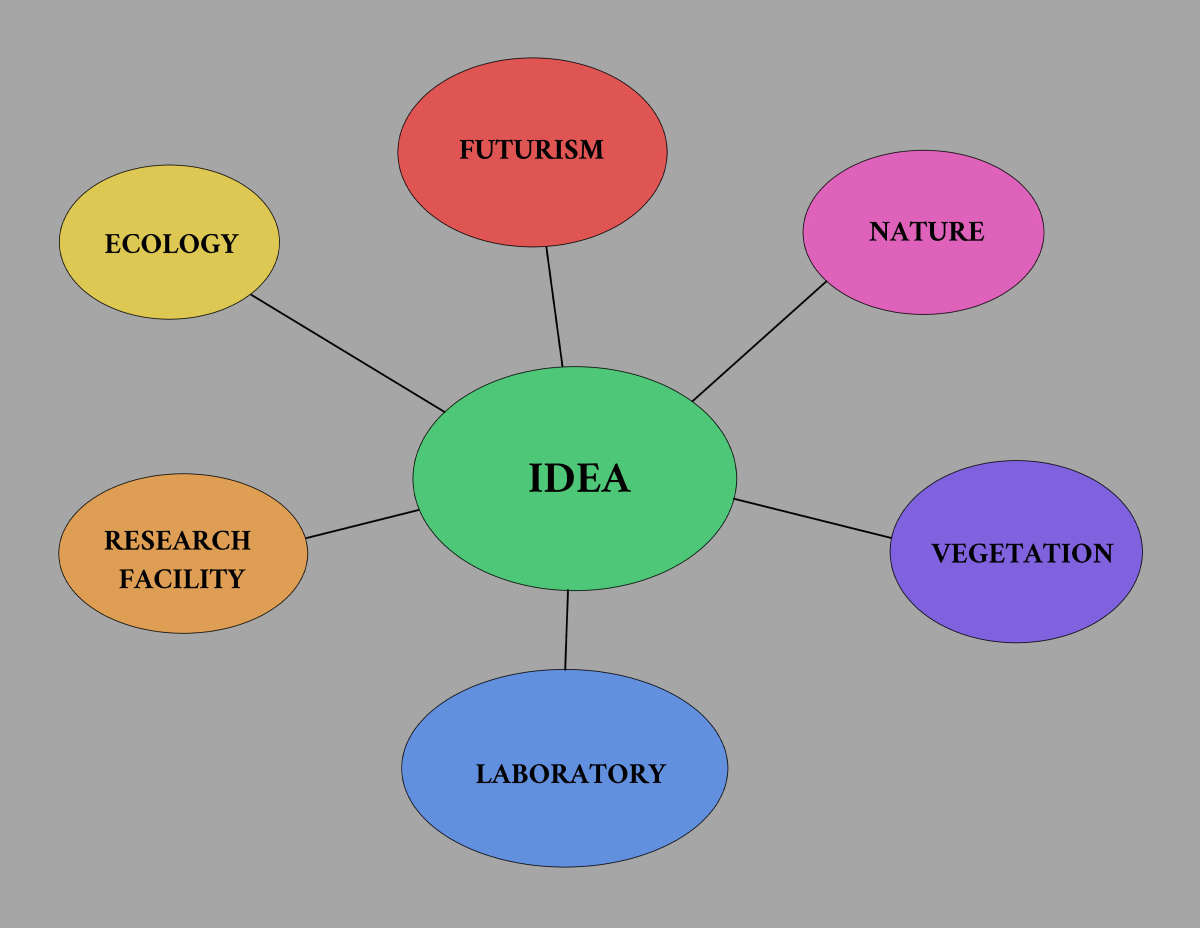
Every artistic piece starts with an idea. However, when we say, "Let's create a sci-fi environment," the idea is still besides wide to even commencement sketching something. So we need to narrow it down. I believe information technology'due south important that artists can nurture their creativity by mixing together things they similar. In my case, I started thinking about enquiry facilities, laboratories, nature, plants, museums, etc. How most we create a story around these elements?

That is how I came up with a concept: The terminal tree on Earth. A hereafter where all copse have disappeared, with the exception of 1. This tree has been studied past the scientific customs for decades, protected and nurtured, with the promise of once once more populating the Earth with establish life.
Then, now that we've got this thought, allow's develop it further. I imagine the setting to be a big laboratory, with the tree as the protagonist of the scene. A group of scientists is studying the tree, which is beingness kept stable past a whole computerized system effectually it.
Nifty, we have our idea! Now information technology'due south time to start planning.
PROTIP: References and more references
Before starting to throw the commencement lines, I highly encourage to gather all the reference possible. Why is that? I fault I've committed during my years as an artist was to overestimate my chapters to create objects from imagination. Your visual library might be bigger than the average person, aye, but there'southward no fashion nosotros tin possibly know how to draw everything. That is why, earlier starting, I search the internet, or my own folders, for pictures that might resemble my idea. In this example, I looked for images of sci-fi laboratories from movies and videogames, along with references of trees, scientists, etc. This way, I can see how other artists solve a scene in many dissimilar means. It is also a good practice to await for effective value structures and colour palettes. In my example, I ended up with a drove of 30–50 images that will go in a reference folder.
The Start Rough
Start of all, nosotros have to ascertain how our overall limerick will look. There are some questions you can ask yourself earlier doing the showtime draft:
What is the most important chemical element of the illustration?
I desire the tree to be at center stage. Possibly in a futuristic container.
What are the emotions I want to convey with my piece?
I want to convey hope, curiosity, and stability.
What kind of shapes will dominate my scene?
Since it'due south inside a laboratory, everything must await constructed, angular, artificial. However, I'd similar to create some contrast using some rounded shapes so information technology won't await too sterile.
What is the distribution of values in my scene?
I want my scene to be medium-fundamental or high-fundamental regarding values. This means the scene volition be dominated past light values instead of dark.
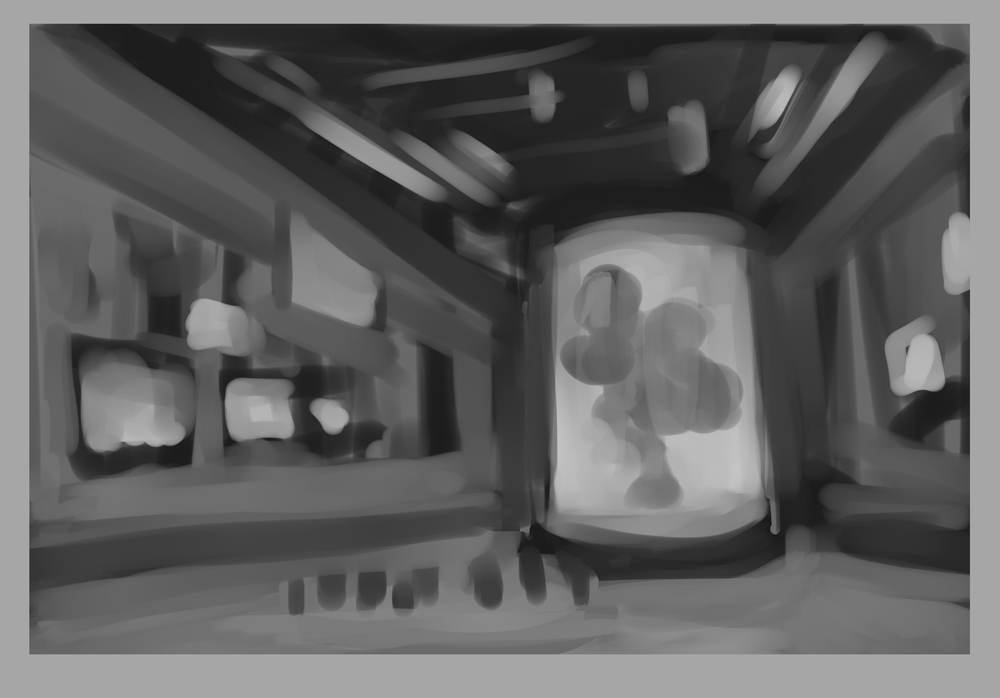
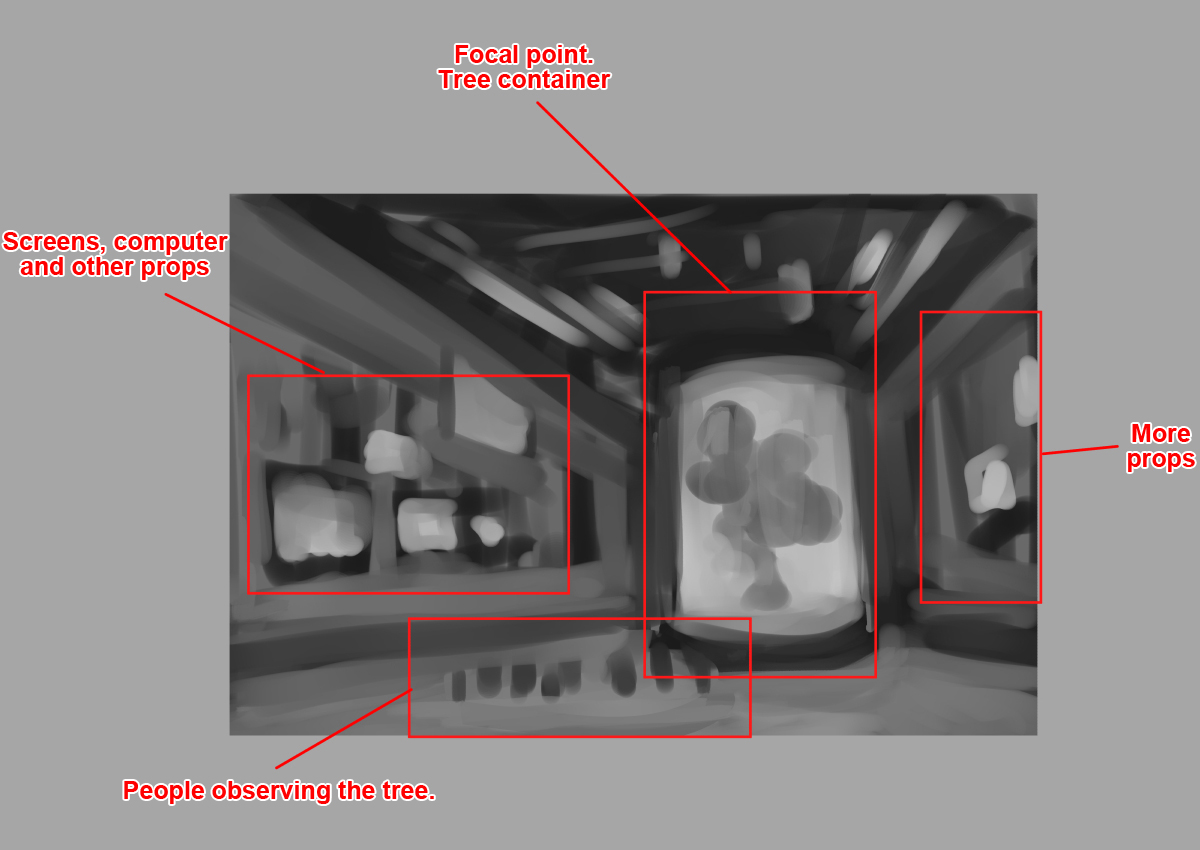
Once all these questions have been answered, I create a first rough, trying to translate what'south in my caput onto the paper/screen.

From this point on, I work this crude further thinking about three elements: Overall Composition, Shapes, and Values. For composition, I used the "Rules of Thirds", placing the main discipline near the right vertical line. Nearly of my shapes are rectangular, contrasted past the cylinders on one side. For values, I try to keep everything in "medium key", not as well bright, non too night, with the tree container creating contrast with the background.



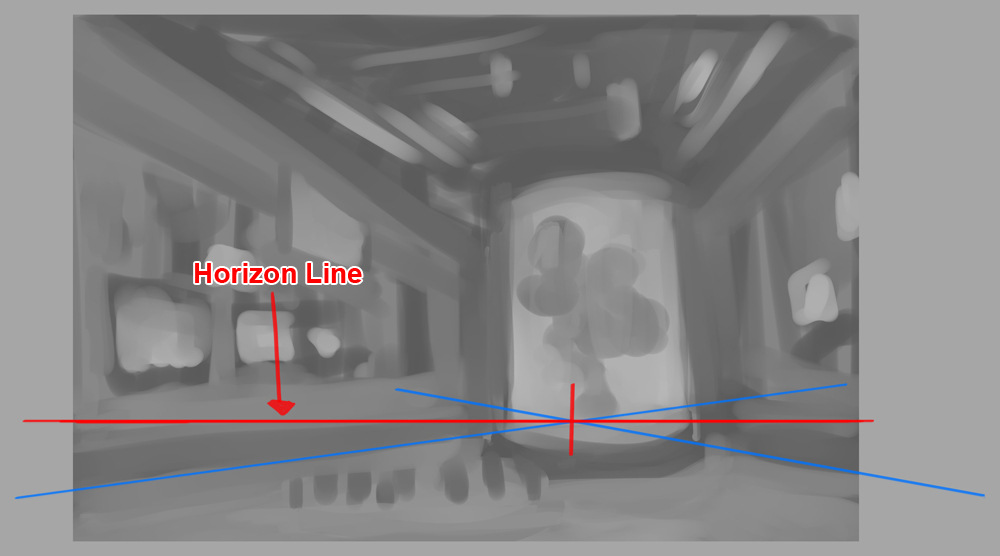
PROTIP: The importance of the horizon line.
As you might have noticed, the drawing has some elements of perspective. When we work in perspective, it is important to consider where your horizon line volition exist. Depending on the horizon line, your objects will distort accordingly. For concept art and analogy, one of the easiest perspectives is putting the horizon line on the lower third of your canvass. This perspective is perfect for making objects look large and powerful.

Creating thumbnails and limerick
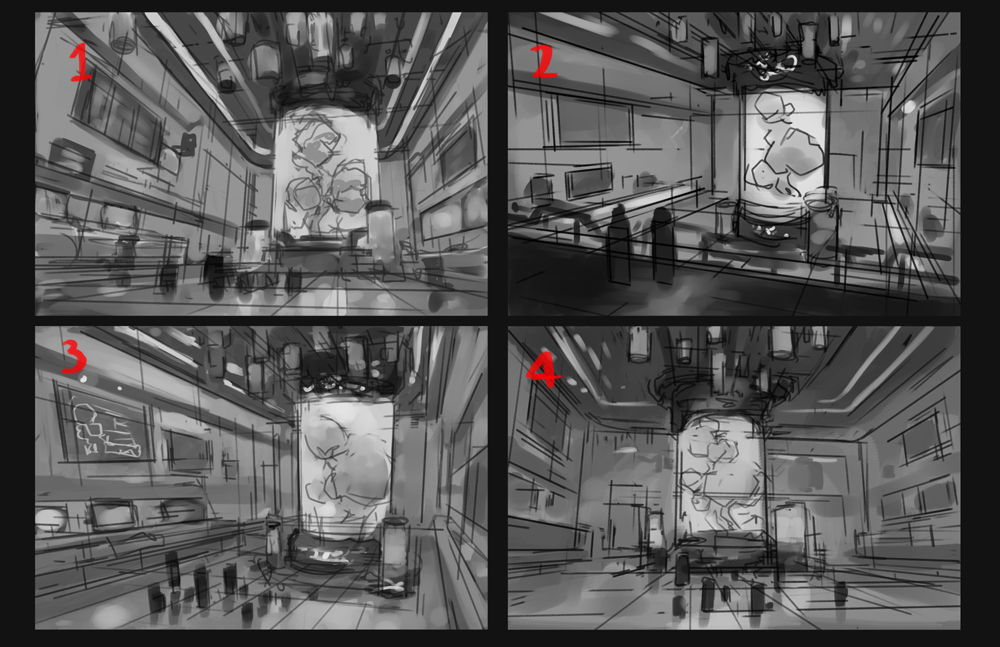
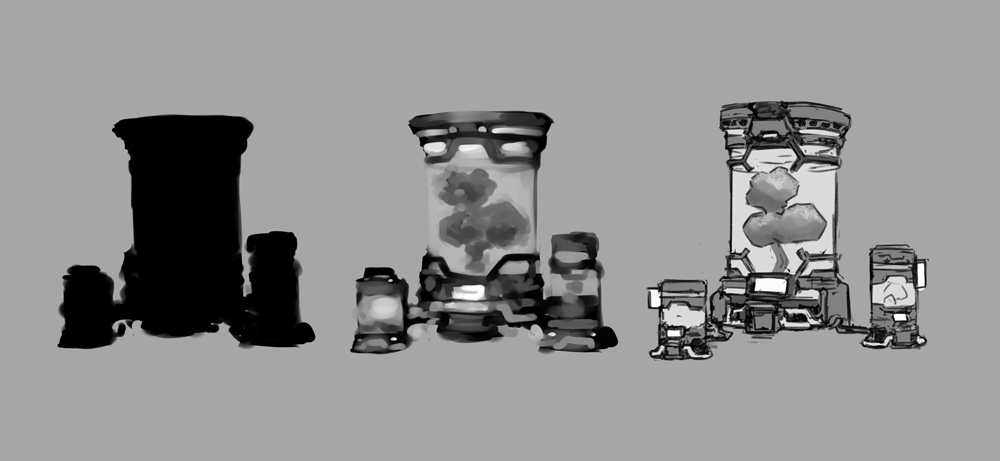
Thumbnails are a valuable tool when you need to create fast and unproblematic iterations from an initial design. I like this step because it allows me to ready my imagination free, testing different compositions and angles before deciding which one is the most effective. How many of these thumbnails should we create? It all depends on the time you accept bachelor. Sometimes, you lot might find that the best iteration is your offset one, or even your 100th one. Set yourself a limit and choose wisely from there.
For this tutorial, I created four different thumbnails, working with a maximum of 3–5 different values in this step. The idea is to go on everything simple at this stage. Also, be wary of using values that are too similar to 1 another. Recollect, your mission every bit an artist is to requite a sense of place and emotion, so utilise values to your advantage.
PROTIP: Squint your eyes from time to fourth dimension. If your composition is still readable, you are going in the correct direction!
Let's play with perspective rulers!
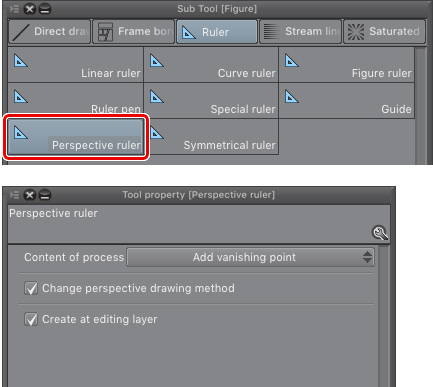
From this first concept, I'll create a new sketch using the perspective rulers that come past default in Clip Studio Pigment.

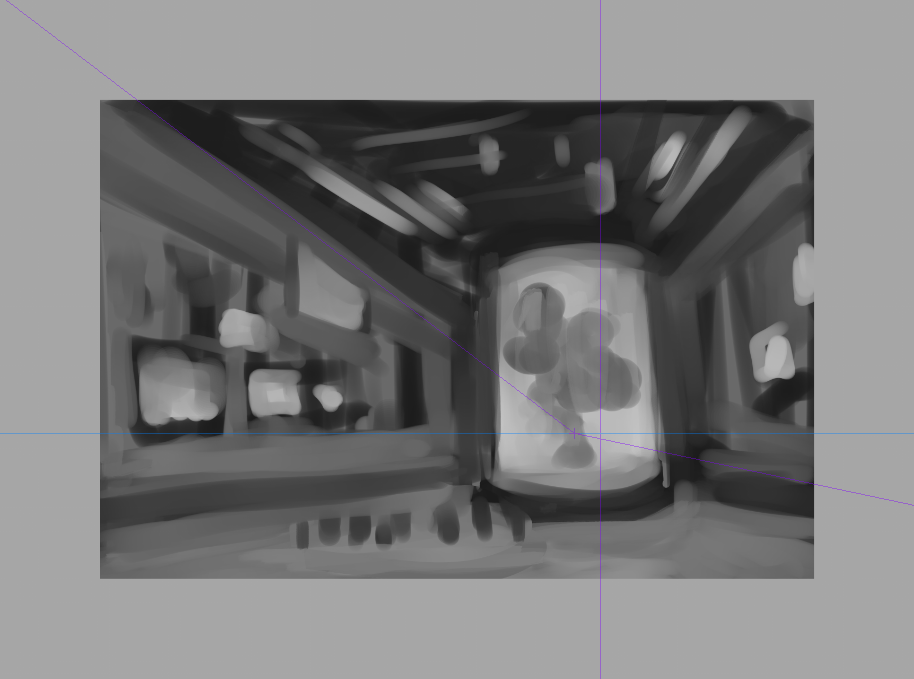
The first step is to set our vanishing points, following the horizon line of the initial rough. With my perspective ruler selected, I click and drag a line that follows this horizon (you can press SHIFT to go on it completely horizontal). Once this is washed, click and elevate a 2d line that intersects the first one, following the lines of your drawing, and voila, you have your first vanishing indicate.

Adding the start vanishing point
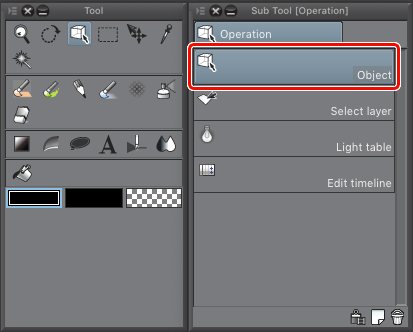
PROTIP: If you want to modify your vanishing signal in CSP, use the Object tool located under Operation > Object. This mode, you can select and move your vanishing points to your liking.

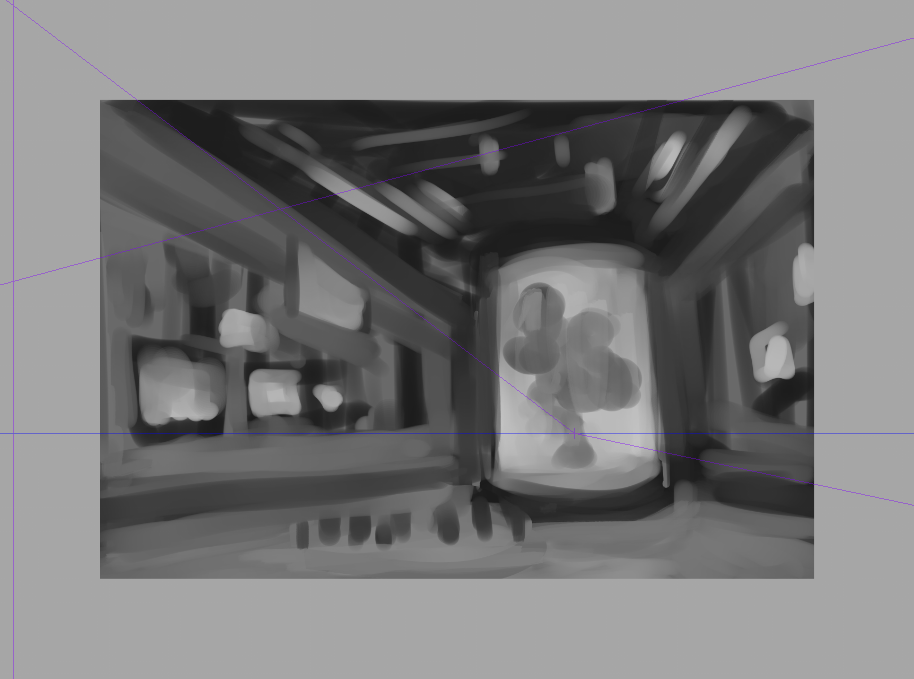
I repeat this process for the second vanishing point. The third vanishing point is a piffling trickier since it doesn't intersect the horizon. In fact, this third vanishing point is way out of the canvas, but you lot can gear up it anyhow, following the vertical lines institute on the tree container. As you can meet in the image below, I have slightly changed the perspective to give the tree a more than grandiose look.

Adding the second vanishing bespeak

Calculation the third vanishing signal
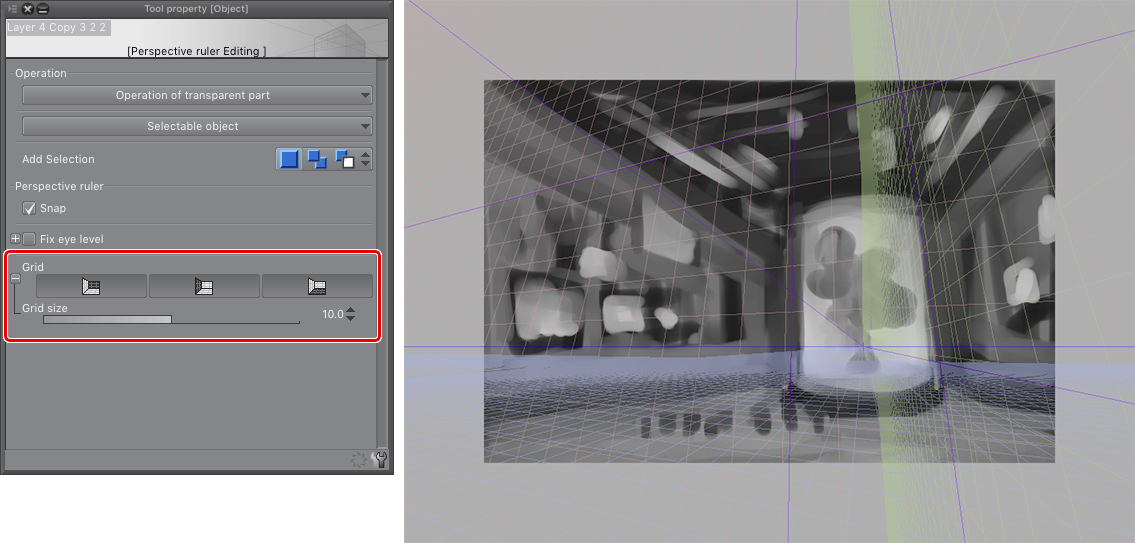
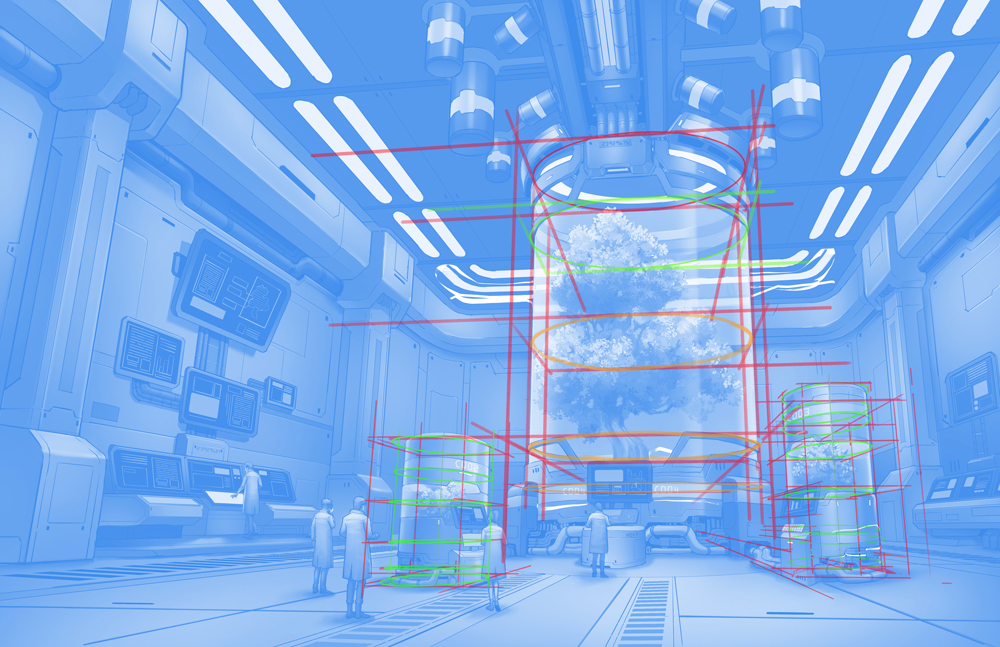
PROTIP: In Prune Studio Paint, you tin cull to see a perspective grid once your vanishing points are gear up. To do this, with the tool Operation > Object selected, press the grid buttons on the tool property window.

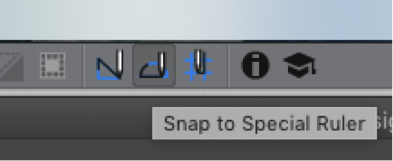
At present, with my perspective rulers ready, I start sketching on a 2nd layer a more defined cartoon. For this process, I like to employ the "Lighter Pencil," which comes by default in the programme. Be certain to click on the "Snap to Special Ruler" button so your lines will follow the perspective you previously created. If you want to toggle this function on and off quickly, the default shortcut is Ctrl+2 on Windows or cmd+ii on Mac.

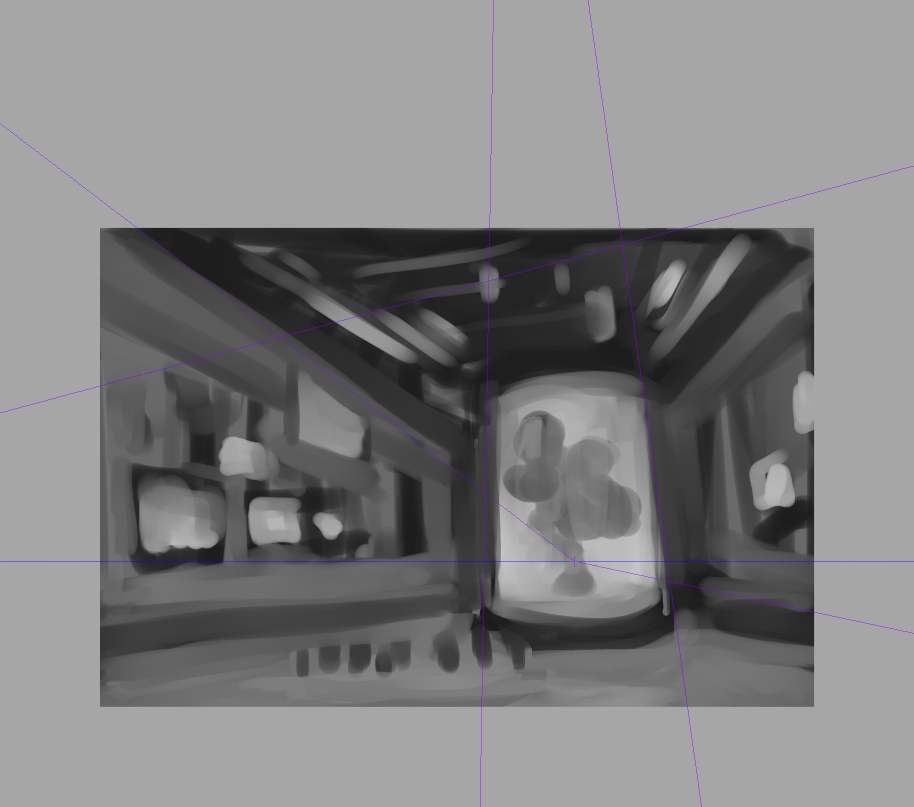
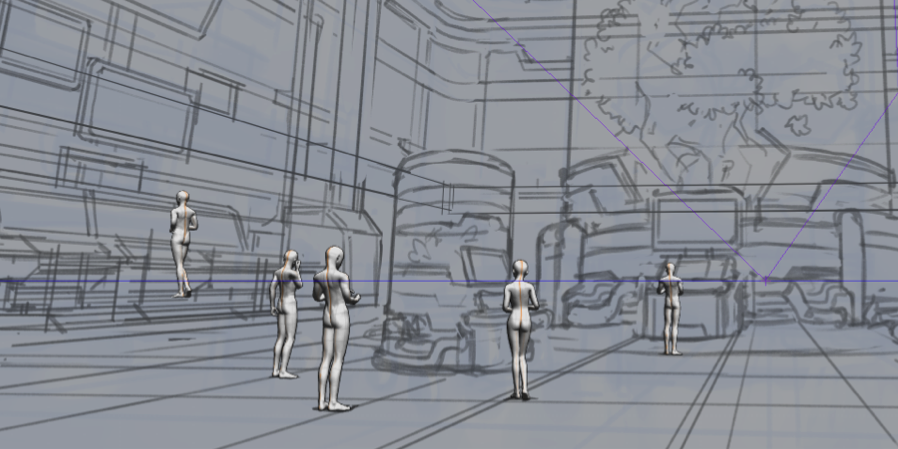
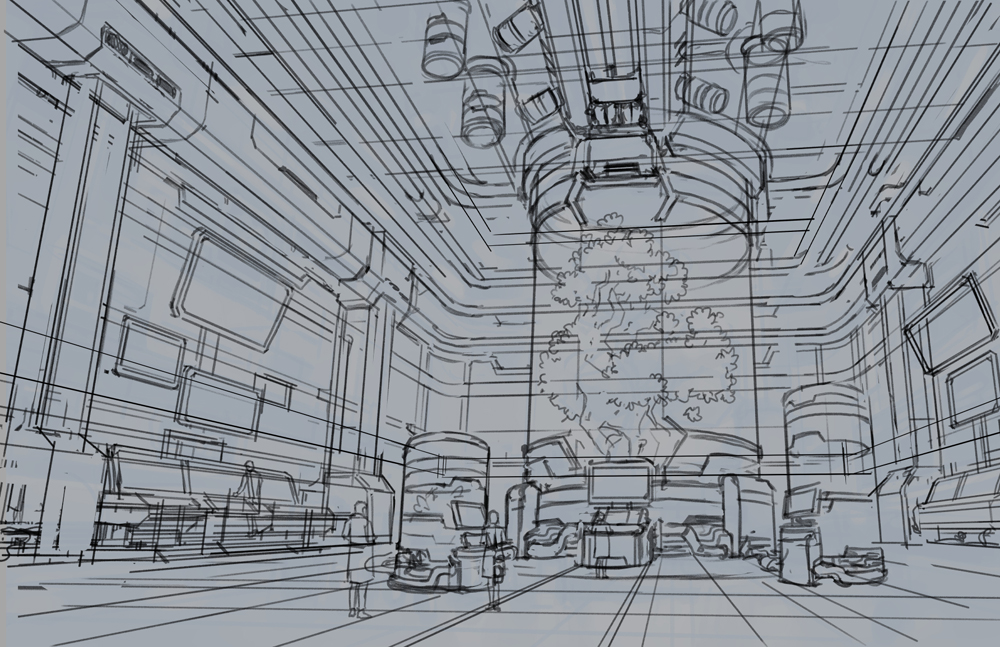
Now, with these new lines defined, I get a clearer vision of the illustration. Once again, using a soft castor, I distribute values on a layer below, using the sketch as a base. With this, I accept my very first thumbnail. From this i, I created three more iterations of the same concept, playing with dissimilar camera angles and compositions.


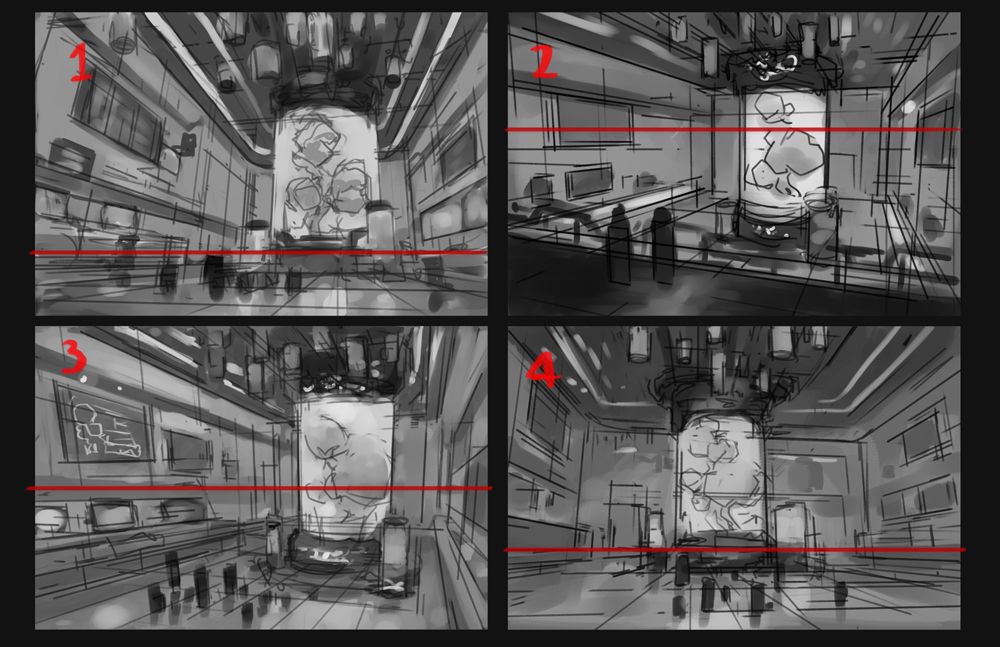
My objective hither is to explore options I didn't consider earlier. Notice how the horizon line (in red) changes on each iteration.

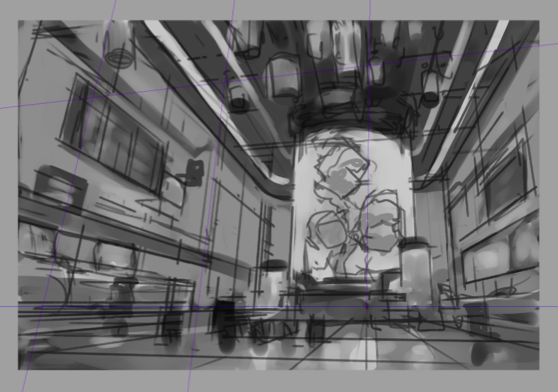
My favorites from these 4 are numbers 1 and 4. I similar the angle and distribution of number 1, but I similar how 4 leaves u.s.a. more than space in the residuum of the scene, then I decided to mix the amend elements of each scene. I refine the line and values a bit more to become this result:

Establishing the color palette
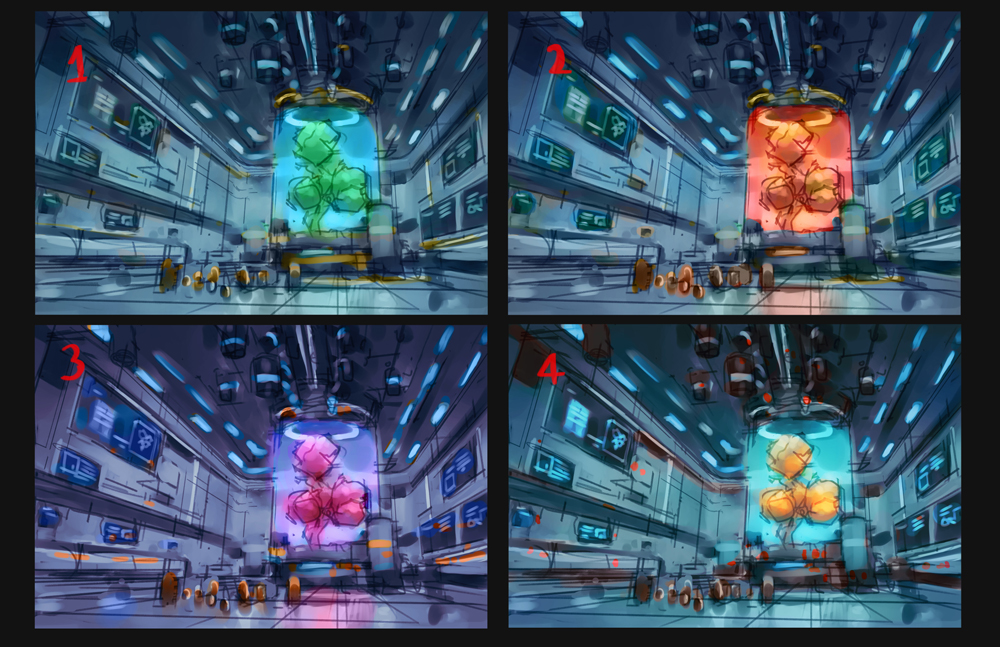
We now have our overall composition and value construction! However, how do we know what colors to apply? Personally, I like to create color thumbnails so that I'll accept an idea of how the final image would expect.
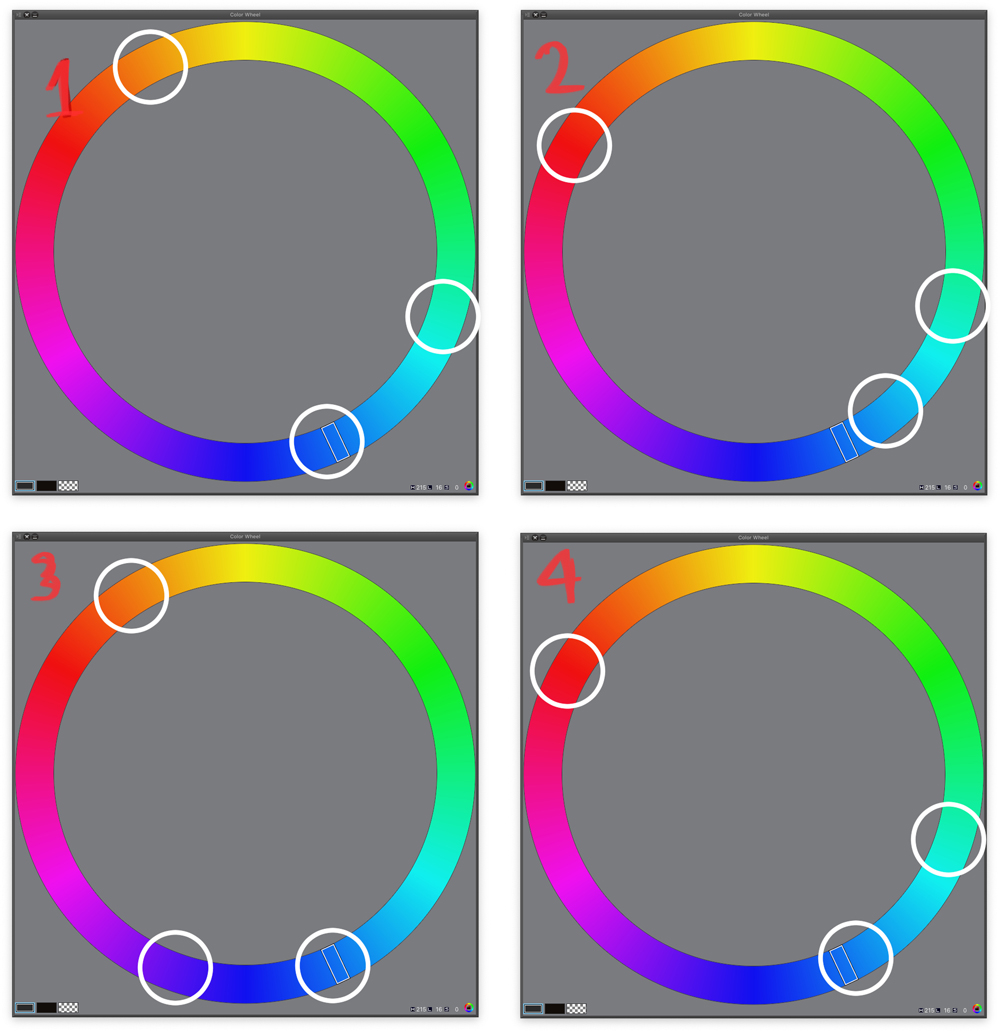
Using the blueprint principle of "Big, medium, and small," I think of three different colors or a triad. The get-go "large" color will occupy most of my motion-picture show, the "medium" must be a like color to the first i, and the "small" will be a complementary color of the other 2, used merely in small-scale areas. Of course, this is not the but approach to color that exists; so don't hesitate to experiment with other combinations. Below you tin see some examples of triads that I chose.

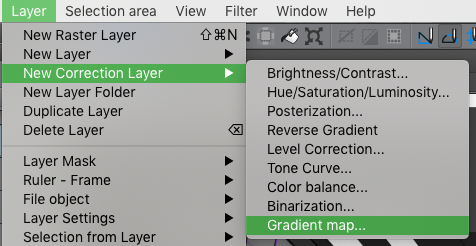
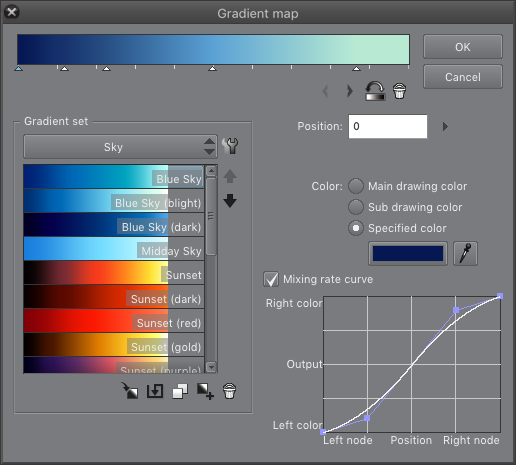
Outset, I put a gradient map layer above my value structure. For this, get to Menu> Layer>New Correction Layer>Slope Map.

The advantage of using gradient maps is that you can apply dissimilar colors to certain value ranges. For example, if I want my scene to look blue on the shadows and more than cyan on the lights, I modify the sliders as shown in the image below.

Make certain to click Clip to Layer Beneath and so that the colors will only touch the layer that is immediately beneath. Afterward, I create another layer in Color mode, and I get-go applying the little details and complementary colors. I then use an additional layer in Overlay style to suit certain values and colors and the same time. The result is shown below.

PROTIP: Colour contrast can be produced using complementary colors, but also with colour temperatures. You lot can brand a warm subject stand up out against a cold background, and vice-versa.

And so later applying different palettes, this is my end result. All these four could work well. Personally, I picked combination number 3, because information technology has some magical component to it, which contrasts with the scientific themes.
I make sure to save the value and color thumbnails to a JPG so I tin utilise them afterward on the procedure as my design.
2. LINE Fine art PHASE
Designing the elements of the scene.
As an artist, I similar the elements of my illustrations to have have a good sense of design. In this tutorial, I'll put some thought on the design of the tree container. Since there's already a sketch, I'll base of operations my blueprint on that, likewise equally the many sci-fi references I previously gathered. In this example, I want my pattern to look futuristic, but safe to apply. For that reason, I endeavour to utilize also curved forms and edges. I start with the overall shape and silhouette, and then I kickoff to iterate over it. I always keep in mind the principle of "Large, Medium, Small" for shapes, patterns, and values. Below yous can meet the terminal design of this element.

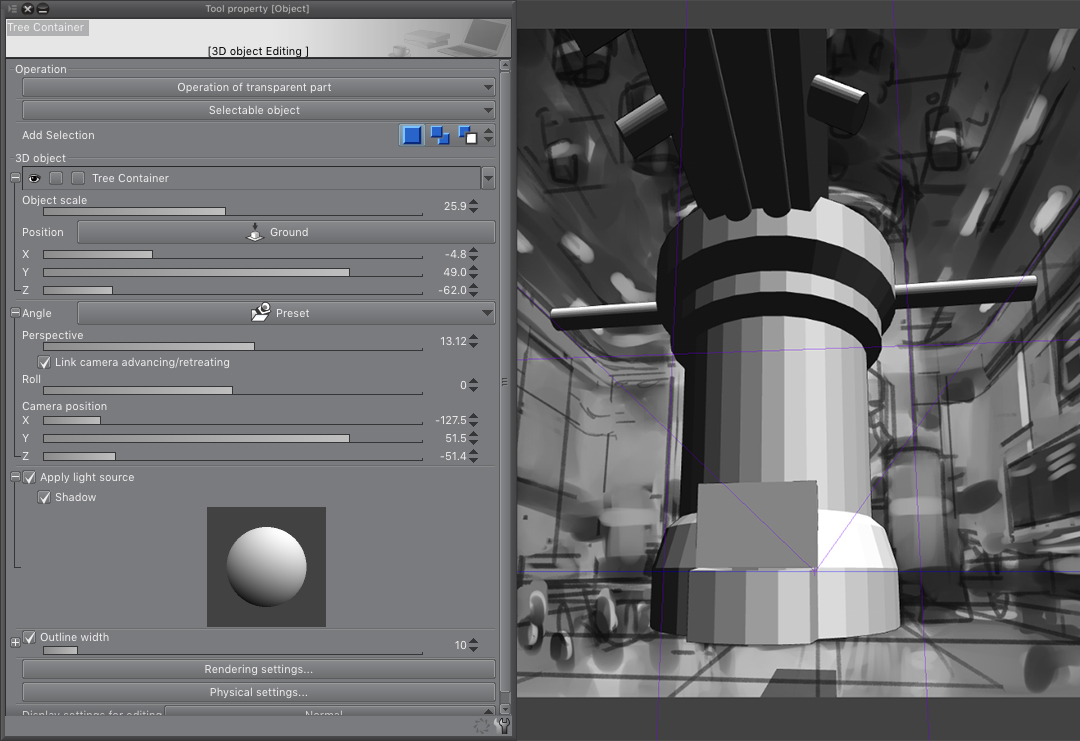
Using 3D Shapes and Rulers
One matter I love nearly CSP is the ability to import 3D models into your scene. For this illustration, I created a basic mesh based on my design, and saved information technology in OBJ format. You can just elevate and driblet this file in your canvas, or go to File > Import > 3D Data. With my 3D object in the scene, I make sure to identify information technology on the correct spot with the correct perspective. You tin even modify some parameters of the model, like perspective distortion, light and shadow, outline, etc.


Sketching the Scene
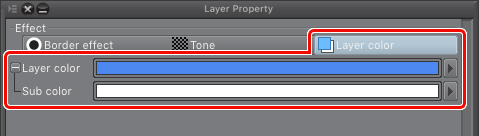
Now that the foundation of my analogy is ready, it's time to add more than divers lines. I want my piece to have a comic book look, with potent line art and soft brushstrokes. To get-go, I put all my previous layers into a unmarried group. For this, I create a New Layer Folder, then I move all my previous layers to it. At present, I select the layer folder, and in the Layer Property palette, select Layer Color. With this, the layers volition be colorized.

And then, I create a new layer to start working the "pencils." I utilize the default pencils of CSP for this task. But how to follow the perspective? Well, you can Alt+Click the original perspective ruler, and copy it on the new layer. This mode, you lot can proceed working with the original perspective. Remember to toggle the rulers off and on depending if you desire to draw freehand or follow the vanishing points respectively.

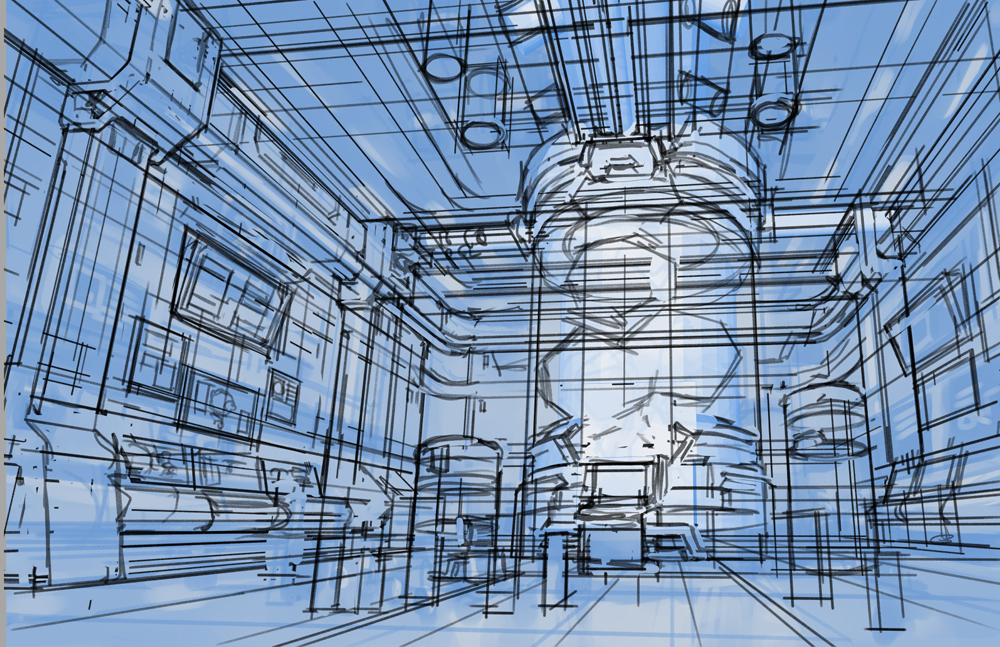
PROTIP: Remember that in my thumbnails I added some people in the scene? Well, you can actually use 3D models for this purpose likewise. In this case, I dragged and dropped the 3D human being models that come with CSP by default, putting them in the correct perspective and pose.

I do a second pencil laissez passer, using the same method of putting the previous layer to Layer color, now with more precise detail.

Refining the Lines
Following the aforementioned logic equally the previous steps, I create a new layer for the final line art. For this, I used the G-Pen, which comes with the plan past default, but feel free to employ whatever castor or pencils you feel comfortable with.

3. COLOR PHASE
Working the grayscale composition
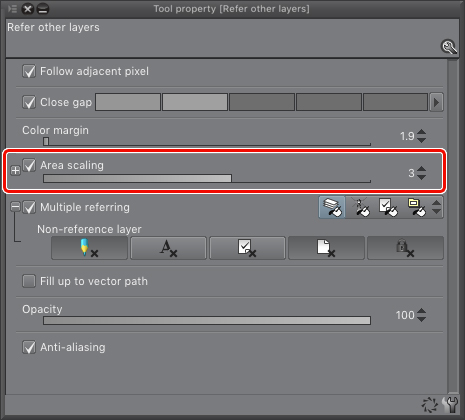
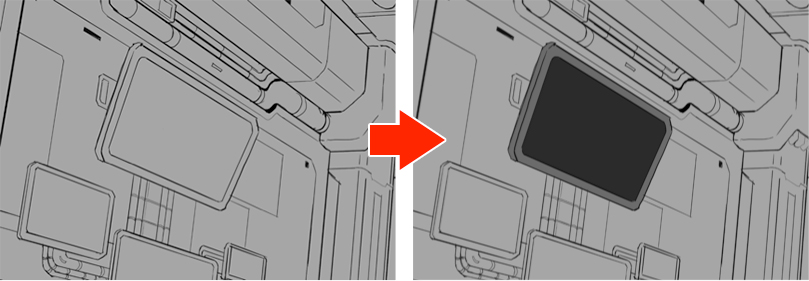
My goal hither is to add together the "local value" for the different elements in the laboratory. For this stride, I use the Fill up tool (Chiliad) with multiple referring on. This means wherever I click, CSP will consider all layers during this action. I besides apply Area Scaling and so every time an area is filled, it volition go a couple of pixels beyond the boundaries created past the line art, just to avoid gaps.


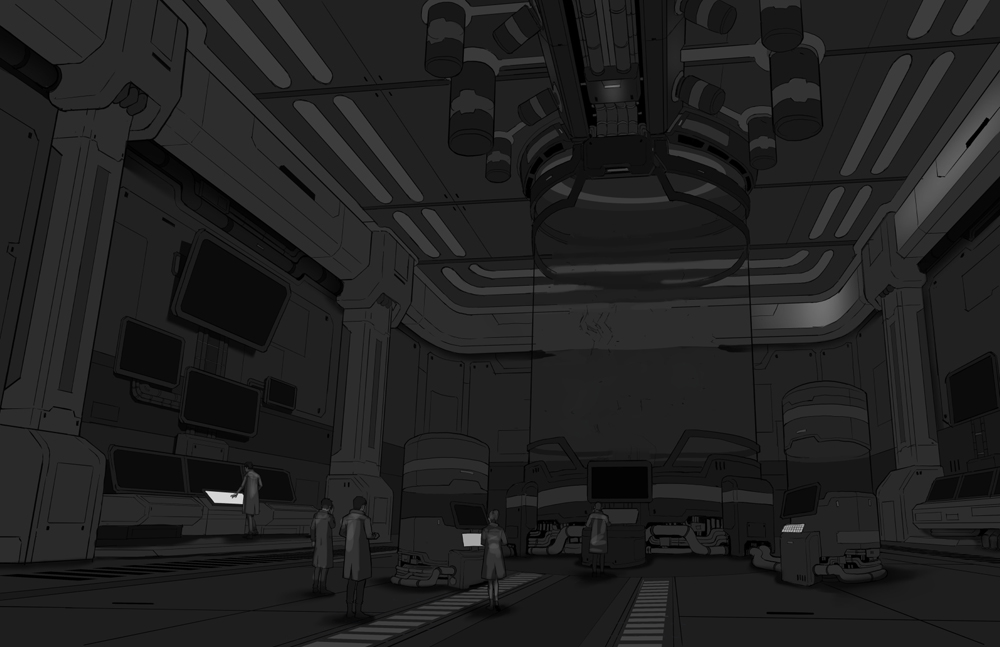
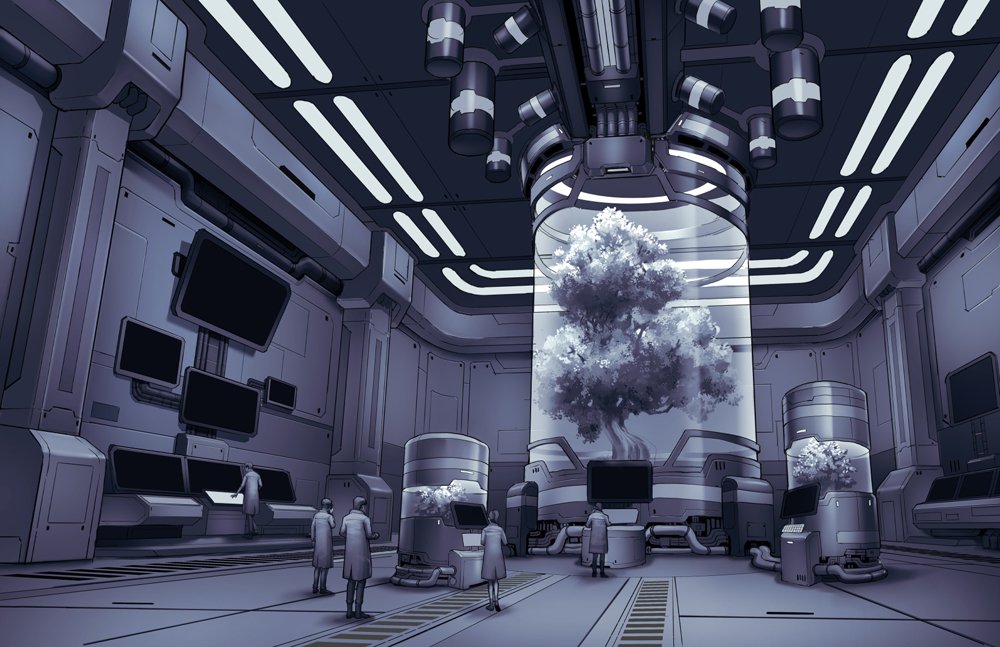
So hither's the whole scene with all the local values practical. At present, it's fourth dimension to create some volume within the forms.

Adding volume to my grayscale
To add volume to an object, you need to empathise the nature of light, and how it interacts with different surfaces. One manner to look at it is that most things in our universe are dark, and calorie-free is just an energy fluctuation that lightens a surface. And so, in this case, we have to consider the intensity of the light source, distance from the source, and angle of incidence. Where does the calorie-free come up from?
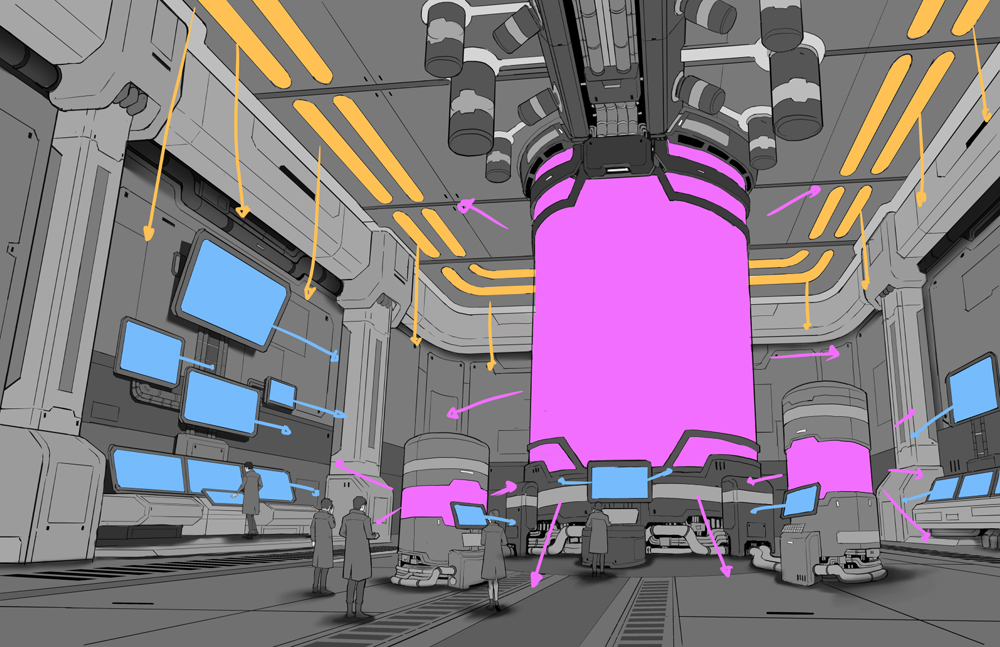
In this scene in item, nosotros accept three distinguishable light sources, from strongest to weakest: The lights from the ceiling, the tree container, and lastly, the computer screens.

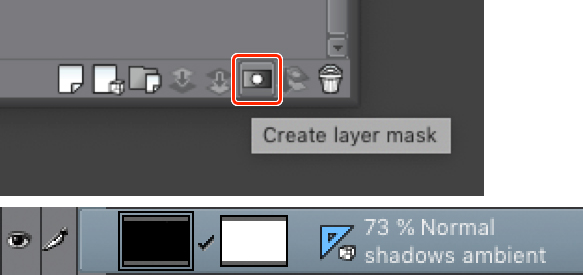
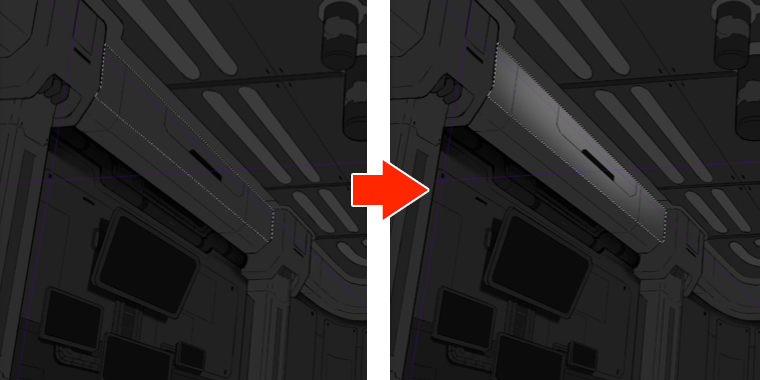
Understanding this will requite us an idea of how the different surfaces volition be lit. So I add a shadow layer to the scene, completely blackness, and put information technology on "Multiply style" with an opacity of lxx%. And so I create a layer mask for it, and so, using the lasso tool, with the mask selected, I start erasing the shadow with a soft castor.


Fifty-fifty if I'm using the lasso tool to erase the shadows from the planes, sometimes I must use the mistiness, blend, and finger painting tool to soften or modify certain shadows every bit I come across fit.


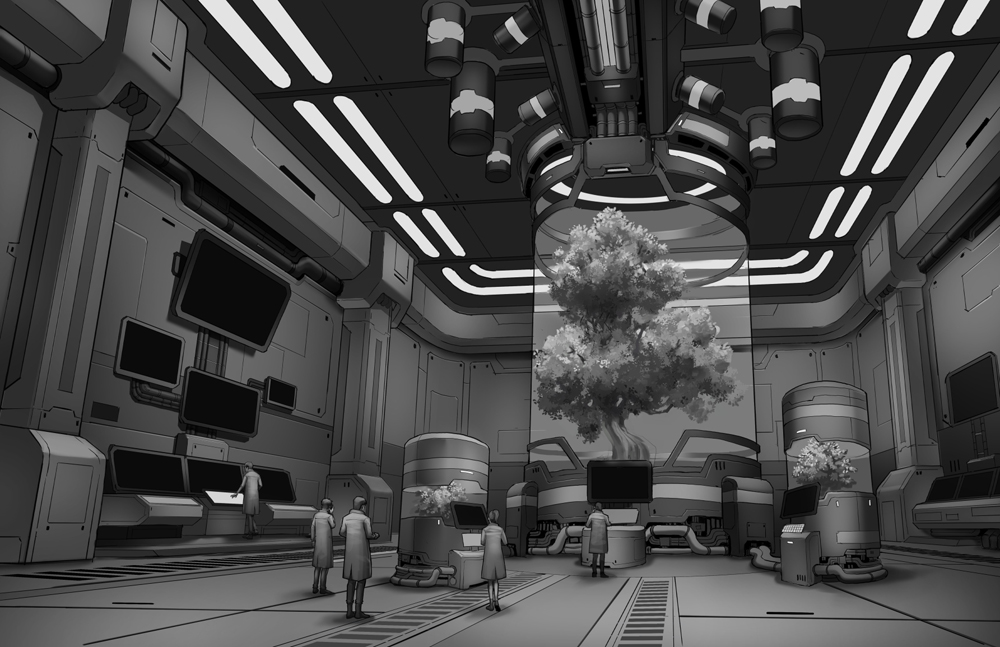
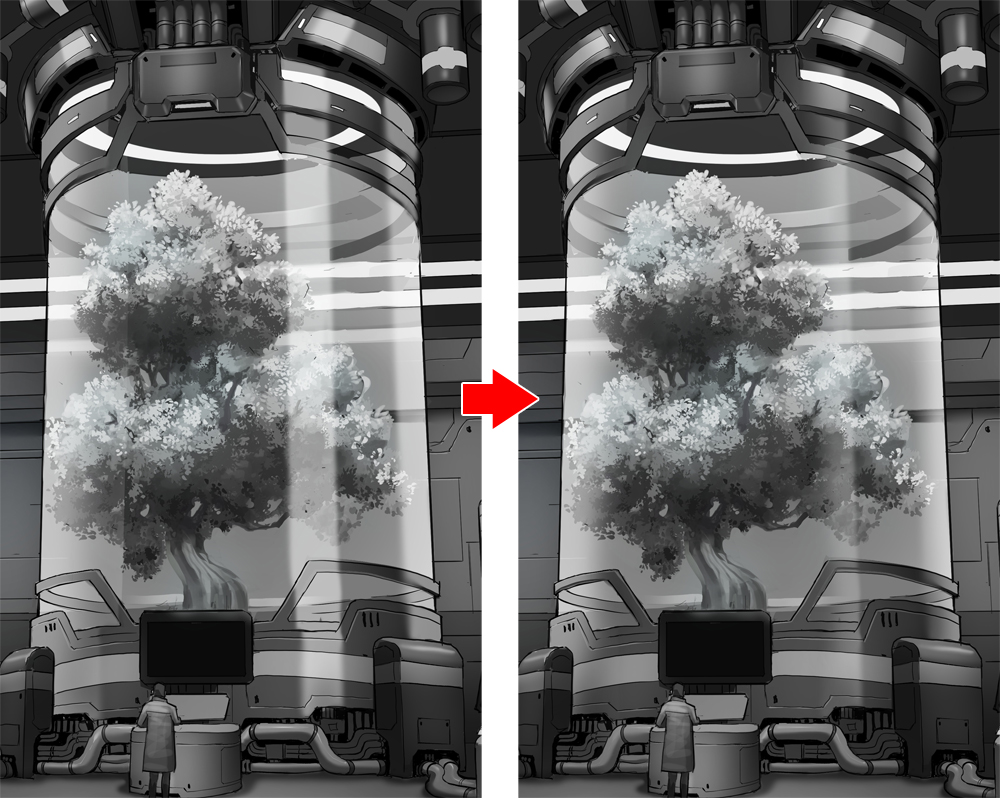
Subsequently some polishing, this is the event. Detect how the tree is lacking any line art. I did this so that the dissimilarity between the natural and artificial would be even greater. Y'all tin come across the result in the image beneath.

Let's not forget that certain materials, like polished metal or drinking glass, accept reflectivity properties, similar to mirrors. For this issue, I think to myself, "what lights are being reflected on these surfaces?" I and so create a new layer in screen style, and with a neutral gray, I offset painting on tiptop of the reflective surfaces. Only similar in the shadow layer, I apply a layer mask and erase the borders softly.


Adding color
Retrieve how we created a gradient map for our colored thumbnails? Well, it's time to reuse information technology over our final grayscale. Just duplicate the gradient map layer and put it on top of the grayscale layers. Don't forget to put it in Colour mode and from at that place, control the opacity until you lot notice a good balance.

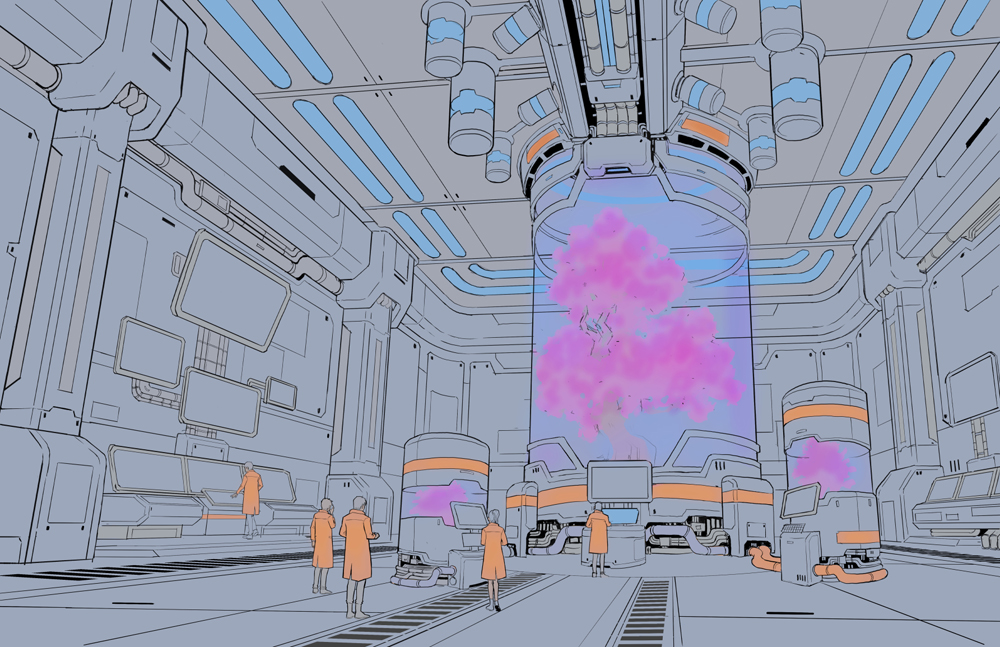
At present information technology's time to add some local color. It'southward easier if yous hide all the grayscale layers so that only the line art remains. And so, I use the Fill up Tool to replicate what's on my original colored thumbnail, on a new layer in Color fashion. If I detect my colors are lacking "edge," I create a second layer in Overlay style where I'll apply extra saturation and contrast. In this case, I added extra saturation to the pinkish tree and the orangish bands found in the machinery and scientists.


The image looks adept, just nosotros tin can button information technology even further! I utilize a combination of layers in screen/colour dodge manner, to simulate the glow created past light sources such every bit screens and lightbulbs. For this, I use a soft castor/airbrush in a new layer in either Add way or Color Contrivance way. I employ this non but to the sources, but to certain surfaces besides, similar the floor directly beneath the container, or the surrounding canisters or scientists.

Earlier adding the final touches, I do a double check on the perspective for certain elements. Afterwards throwing some perspective lines (using the original perspective rulers), I notice some of them look a bit warped. In this case, I go to Layer > Merge visible to a new layer, and then I won't modify my original layers by mistake. So, with a combination of costless transform, mesh transform, and some overpainting, I fix some of my mistakes with the perspective.

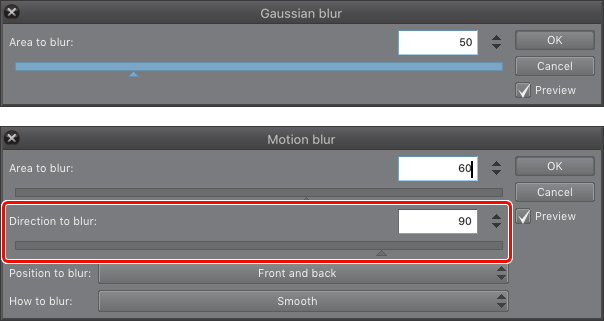
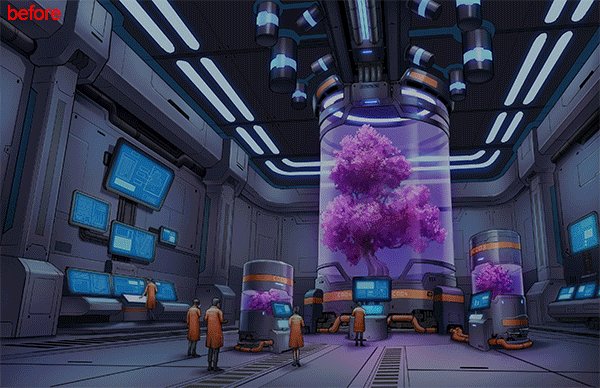
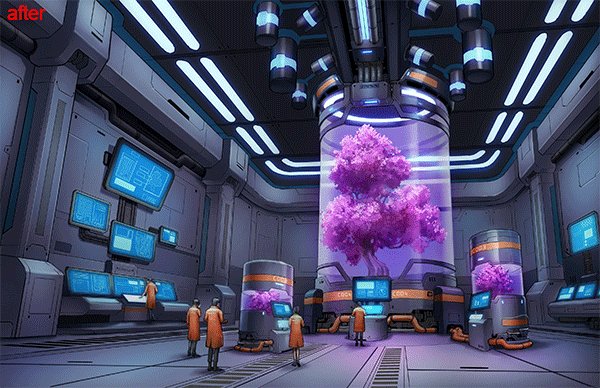
To add floor reflections, I go to the Layer carte du jour > Merge visible to new layer. From this newly created layer, I cut and paste certain areas that I know will reverberate on the floor. After I cut them, I flip them vertically and apply 2 different filters: Gaussian Blur and Movement Blur. For the latter, I must be certain that the direction of the blur is 90º as shown in the images below.


Then, I reduce the opacity of these reflections to 50% and brand sure to mask out any parts that aren't directly on the floor.

Adding focus through masking
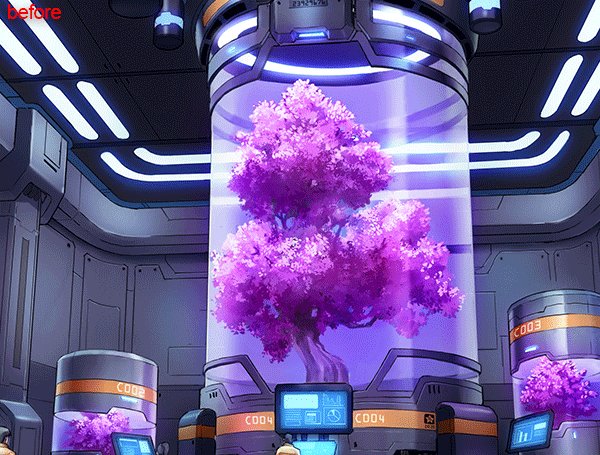
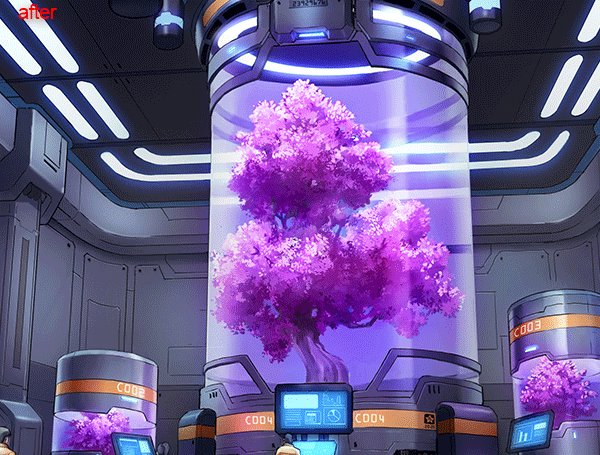
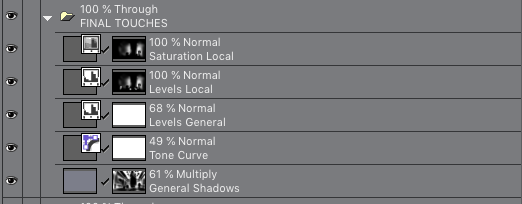
We are at the last step of the illustration. Here I add together sure adjustments layers to make elements pop out a bit more than. First, I create a new shadow layer on top of it all, and using layer masking, I start erasing the shadows on the most important areas: The tree containers, the screens, and other light sources.

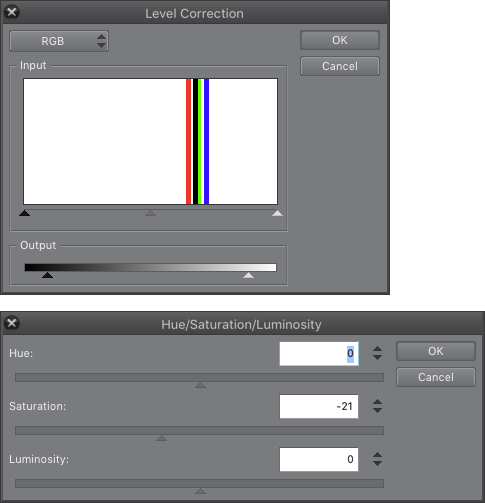
Adjusting levels, saturation, and contrast.
Now, for the final touches, I add a combination of correction layers through masking, to increase/decrease saturation and contrast in certain areas.



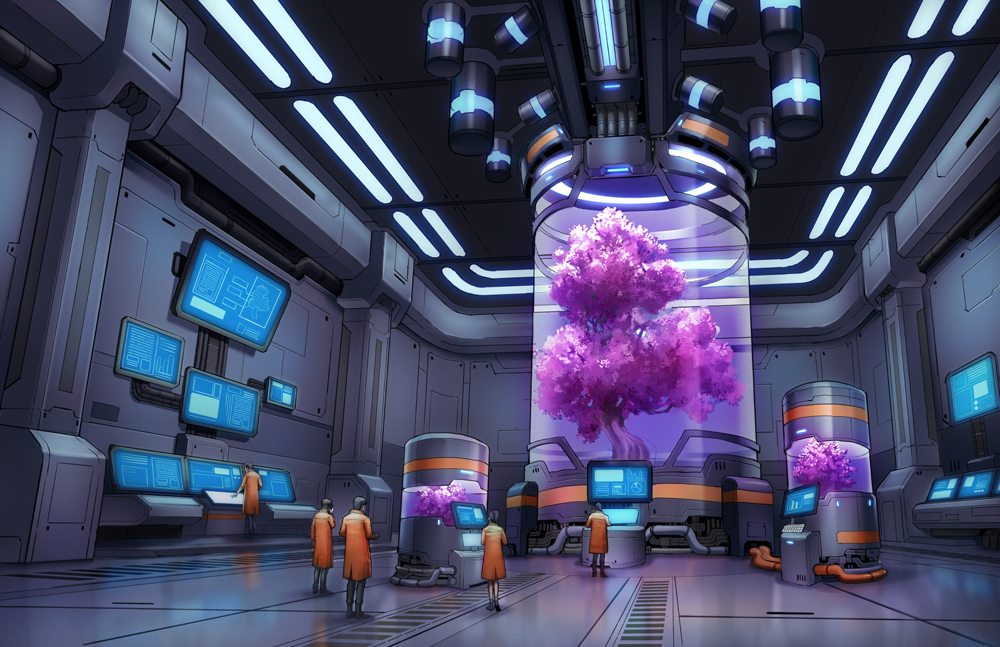
And this is the final image! Thank you so much for reading this lengthy tutorial to the cease.

Well-nigh DIEGO "NOVANIM" ZÚÑIGA
I'm a video game illustrator, comic penciler/inker, and art instructor since 2009. After finishing my caste in Biomedical Technology, I pursued my goal to become a professional visual storyteller.
I'thou passionate about creating characters, worlds, and stories that will captivate my audience through visual bear upon, peculiarly in the genres of sci-fi and fantasy. I profoundly relish working on stories that explore human being nature, relationships, technology, and a search for purpose.
https://www.novanim.org/
Source: https://www.clipstudio.net/how-to-draw/archives/159510
0 Response to "Sci Fi Concept Art Sci Fi Environment Concept Art"
Post a Comment